Modificando el template de gii con el Gridview de Kartik
1.- Sustituir para colocar el use a la extensión de Kartik
use <?= $generator->indexWidgetType === 'grid' ? "yii\\grid\\GridView" : "yii\\widgets\\ListView" ?>;
por
use <?= $generator->indexWidgetType === 'grid' ? "kartik\\grid\\GridView" : "yii\\widgets\\ListView" ?>;
2.- Eliminar la línea:
<h1><?= "<?= " ?>Html::encode($this->title) ?></h1>
3.- Incluir esta línea en en Gridview para activar pjax:
'pjax'=> <?= $generator->enablePjax ? "true" : "false" ?>,
4.- Añadir estas líneas debajo del pjax:
'responsive'=>true,
'hover'=>true,
'toolbar'=>[
'{export}',
'{toggleData}'
],
'panel' => [
'heading'=> $this->title,
'type'=>'info',
'before'=>Html::a(Yii::t('app', 'Create '.$this->title), ['create'], ['data-pjax' => 0,'class' => 'btn btn-danger']),
'after'=>Html::a('<i class="fas fa-redo"></i> Reset Grid', ['index'], ['class' => 'btn btn-info']),
'footer'=>false
],
5.- Eliminar esta línea para no tener repetido el botón de crear:
<p>
<?= "<?= " ?>Html::a(<?= $generator->generateString('Create ' . Inflector::camel2words(StringHelper::basename($generator->modelClass))) ?>, ['create'], ['class' => 'btn btn-danger']) ?>
</p>
5.1.- Sustituir las columnas para que sean de tipo kartik no yii:
['class' => 'yii\grid\SerialColumn'],
por
['class' => 'kartik\grid\SerialColumn'],
5.2
['class' => 'yii\grid\ActionColumn'],
por
['class' => 'kartik\grid\ActionColumn'],
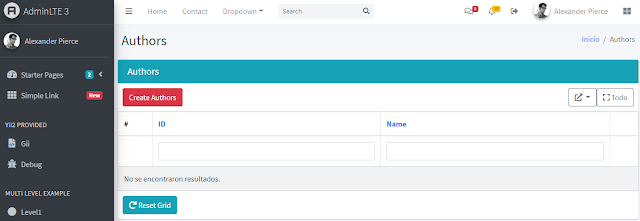
5.- Generar el CRUD en gii y verificar en la vista que todo este correcto:
Pueden ver el desarrollo de los pasos en mi canal de YouTube: https://youtu.be/nVqhWJqDZjE


Comentarios
Publicar un comentario